To properly display this page you need a browser with JavaScript support.
The brand portal supports custom script inclusion on the main page as well as CSS customization. Examples of scripts that may be included are: Google Tag Manager, Facebook / Meta Pixel tags. Other custom on page events.
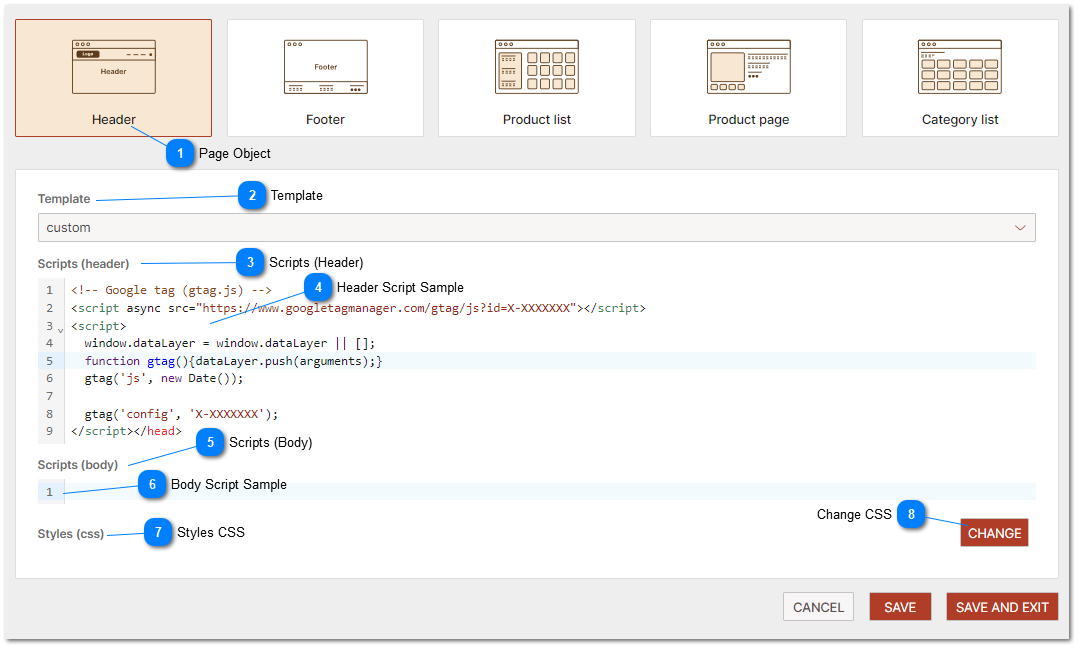
Page Object Select the element to be configured from the tiles menu
Template Select the template to be applied to the element from the template dropdown.
Scripts (Header) Type the script or code into the "Scripts (header)" section that needs to be included in the HTML of the page HEADER section.
Header Script Sample This is where he actual code that is to be included in the HTML <HEAD> should be typed in the user interface.
Scripts (Body) Type the script or code into the "Scripts (body)" section that needs to be included in the HTML of the page HEADER section.
Body Script Sample This is where he actual code that is to be included in the HTML <BODY> should be typed in the user interface.
Styles CSS Custom style sheet changes can be made for the brand portal.
Change CSS This is where CSS changes are actually made. These CSS changes override the standard CSS applied to the brand portal.